Стандарт от Adobe для улучшения типографики.
Компания Adobe все еще трудится над улучшением типографики для веб-страниц. Adobe предложила новый стандарт, целью которого является «Автоматическая балансировка текста». Новинка должна решить одни из главных проблем верстки веб-страниц. Она призвана избавить верстальщиков от висячих строк и неровных концов строк. Принять новый стандарт или нет, будут решать производители браузеров.

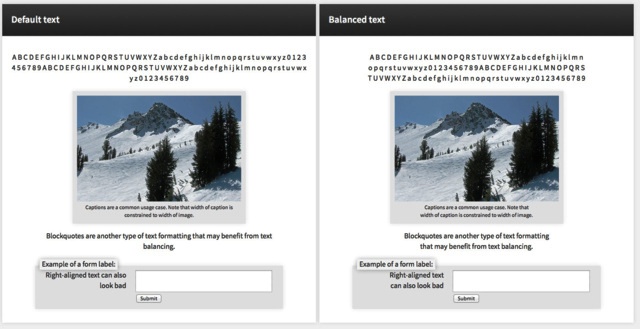
Стандарт от компании Adobe основан на функции «балансирования висячих строк» из системы верстки Adobe InDesign. Работа новой функции напоминает деятельность по выравниванию строк, однако вместо расширения текста с помощью пробелов между словами здесь осуществляется подгонка длины строк. Делается это для того, чтобы сделать текст более удобным для чтения.
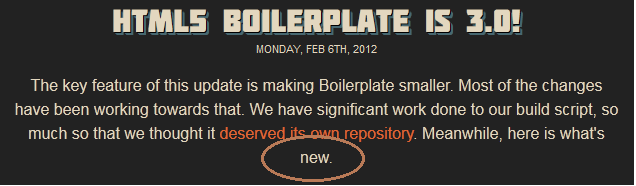
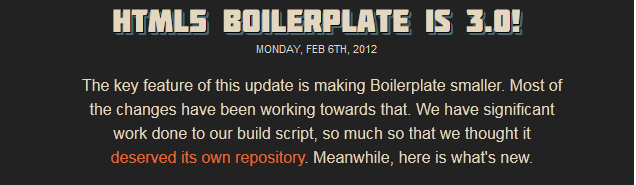
Рэнди Эдмундс из компании Adobe очень хорошо описал принцип автоматической балансировки текста в Web Platform Blog. Суть «балансировки» состоит в устранении слов, которые остаются на отдельной строке одни. Данный стандарт отображает текст с гармоничным выравниванием, где не будет слишком короткой строки после длинной.


Это работает следующим образом: стиль определяется с параметром «text-wrap: balance;». После этого все элементы, которые будут занимать более одной строки, станут автоматически отображаться с балансировкой. Это является дальнейшим расширением уже знакомого параметра «text-wrap» в стилевых таблицах CSS. В случае принятия нового стандарта, параметр «text-wrap» снова вернется в спецификацию CSS 3, где он изначально был до того как его убрали.
Также компания разработала специальный jQuery-плагин для реализации нового алгоритма, который носит название «polyfill». В репозитарии GitHub можно найти код этого плагина к стандартным веб-браузерам. Увидеть работу алгоритма балансировки можно пройдя по адресу http://adobe-webplatform.github.com/balance-text/demo/ . Увеличив размеры окна, вы увидите отличия сбалансированного текста.


Олег Ильметов
менеджер по развитию
