Некоторые типы адаптивных макетов.
С появлением огромного количества устройств с разной величиной экрана возникла необходимость в адаптивном дизайне. Число сайтов с адаптивной версткой растет каждый день. Адаптивные макеты дают возможность говорить о 100% корректном отображении в любом браузере и на любом устройстве: компьютере, ноутбуке, планшете, телефоне. Рассмотрим некоторые типы адаптивных макетов.
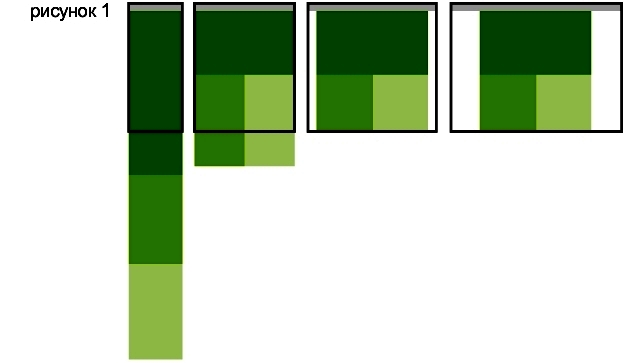
Резиновый макет дает возможность создавать веб-страницы, которые способны адаптироваться к ширине экрана устройства, где такое невозможно – идет перестройка в одну длинную ленту. Макет легко реализовать благодаря адаптивным CSS-фреймворкам, таким как Twitter Bootstrap (рис. 1).

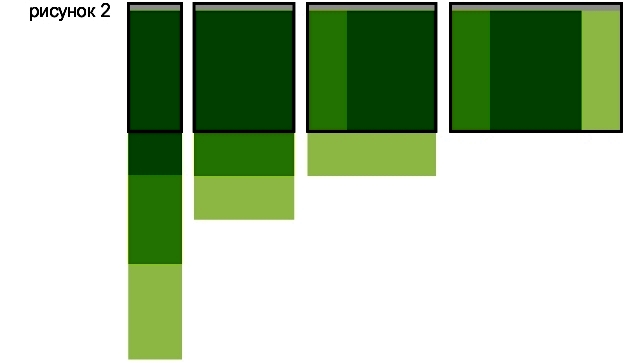
Перенос блоков отлично подходит для многоколоночного сайта. При уменьшении ширины экрана дополнительные блоки (сайдбары) перемещаются в нижнюю часть макета (рис. 2).

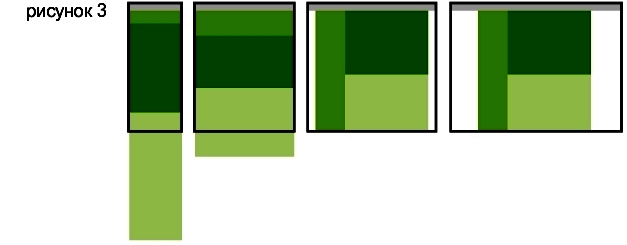
Переключение макетов очень удобно при чтении на устройствах с разной величиной экрана. Под каждое разрешение экрана создается отдельный макет. Для реализации этого метода нужно много усилий, поэтому предыдущие методы пользуются большим спросом (рис. 3).

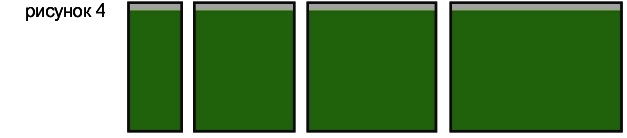
Адаптивность «малой кровью» подходит для несложных сайтов. Этот простой способ заключается в элементарном масштабировании изображений и типографики. Способ не распространен из-за того, что не обладает гибкостью (рис. 4).

Способ, который появился благодаря мобильным приложениям, называется панели. Здесь дополнительное меню может появляться при горизонтальном или вертикальном тапе. Пока еще пользователю непривычно видеть мобильную навигацию на веб-сайте. Однако со временем способ может стать привычным и популярным (рис. 5).

Все типы адаптивных макетов подбираются для каждого проекта индивидуально, согласно потребностям и возможностям.

Олег Ильметов
менеджер по развитию
